Thiết lập SDK Dzo, Facebook, Google
Bước 1: Thêm thư viện đã cung cấp vào dự án
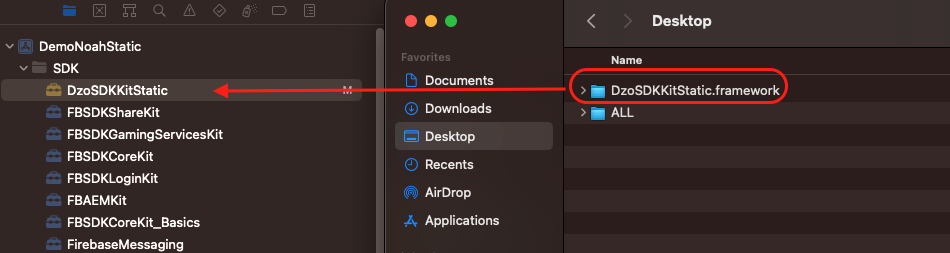
a. Thêm thư viện DzoSDK framework vào dự án.
Kéo và thả thư viện DzoSDK framework đã cung cấp vào thư mục SDK của dự án.

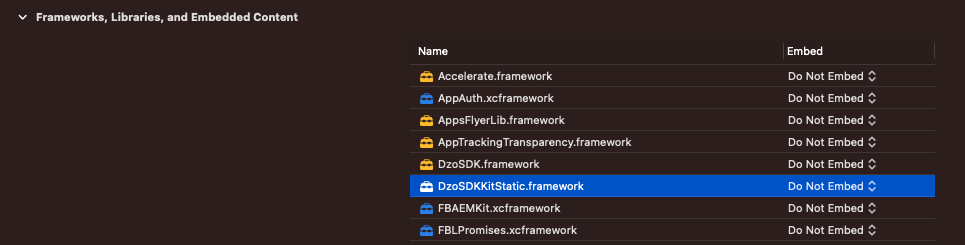
Sau khi kéo DzoSDK vào dự án, nó sẽ xuất hiện dưới mục Frameworks, Libraries, and Embedded Content. Dưới tuỳ chọn Embed, chọn "Do Not Embed".

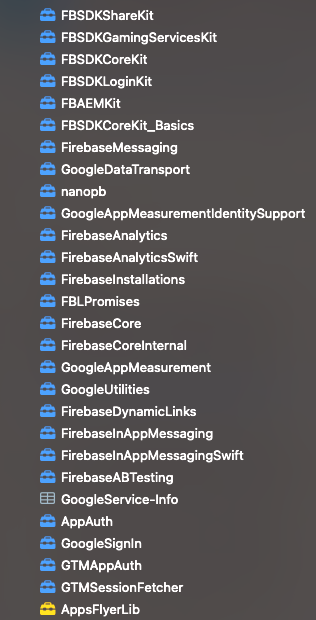
b. Thêm thư viện Facebook và Google
Giải nén thư mục SDK chứa các thư viện Facebook và Google và kéo thả chúng vào thư mục SDK của dự án.

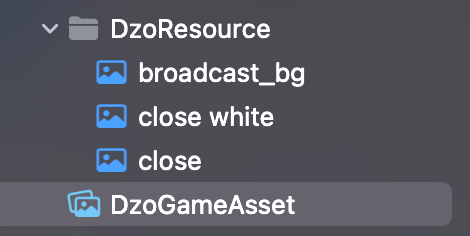
c. Thêm hình ảnh và biểu tượng vào DzoSDK framework
Thêm các thư mục DzoResource và DzoGameAsset.xcassets vào dự án của bạn để có thể tải hình ảnh và biểu tượng trong framework DzoSDK.

Bước 2: Cấu hình Đăng nhập Facebook
Cấu hình tệp Info.plist với một đoạn mã XML chứa thông tin về ứng dụng của bạn.
-
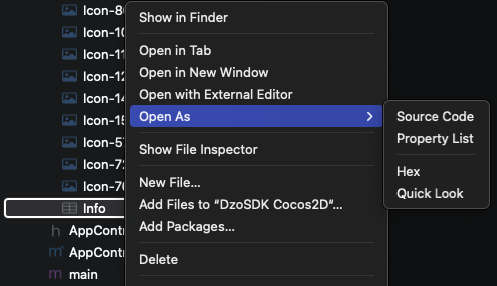
Nhấp chuột phải vào Info.plist, và chọn Open As ▸ Source Code.
-
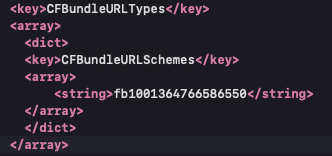
Sao chép và dán đoạn mã XML sau vào phần thân của tệp (<dict>...</dict>).
<key>CFBundleURLTypes</key>
<array>
<dict>
<key>CFBundleURLSchemes</key>
<array>
<string>fbAPP-ID</string>
</array>
</dict>
</array>
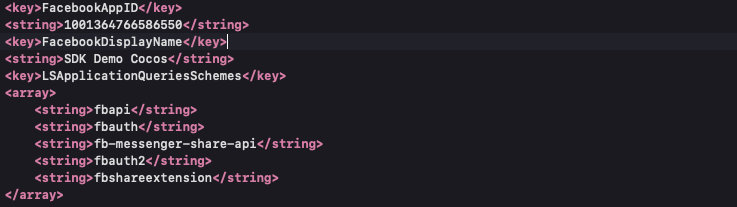
<key>FacebookAppID</key>
<string>APP-ID</string>
<key>FacebookClientToken</key>
<string>CLIENT-TOKEN</string>
<key>FacebookDisplayName</key>
<string>APP-NAME</string>
-
Trong <array><string> có key [CFBundleURLSchemes], thay thế APP-ID với App ID của bạn.
-
Trong <string> có key FacebookAppID, thay thế APP-ID với App ID của bạn.
-
Trong <string> có key FacebookClientToken, thay thế CLIENT-TOKEN với giá trị tìm thấy dưới Settings > Advanced > Client Token trong App Dashboard của bạn.
-
Trong <string> có key FacebookDisplayName, thay thế APP-NAME với tên app của bạn.
-
Để sử dụng bất kỳ Facebook dialogs (e.g., Login, Share, App Invites, vv.) có thể thực hiện chuyển đến Facebook, file Info.plist cũng cần bao gồm: <dict>...</dict>).
<key>LSApplicationQueriesSchemes</key>
<array>
<string>fbapi</string>
<string>fbauth</string>
<string>fb-messenger-share-api</string>
<string>fbauth2</string>
<string>fbshareextension</string>
</array>
Ví dụ

Facebook SDK Demo


Bước 3: Cấu hình Facebook Advs Log Event.
<key>FacebookAutoLogAppEventsEnabled</key>
<true/>
<key>FacebookAdvertiserIDCollectionEnabled</key>
<true/>
Bước 4: Bật Remote Notification
<key>UIBackgroundModes</key>
<array>
<string>remote-notification</string>
</array>
Bước 5: Cấu hình đăng nhập cho Google
<dict>
<key>CFBundleTypeRole</key>
<string>Editor</string>
<key>CFBundleURLSchemes</key>
<array>
<string>com.googleusercontent.apps.xxxxxxx-xxxxxxxxxxxxxxxxxx</string>
</array>
</dict>
Bước 6: Cấu hình Schema DzoGame Event
<dict>
<key>CFBundleTypeRole</key>
<string>Editor</string>
<key>CFBundleURLSchemes</key>
<array>
<string>vn.dzogame.xxxxxx</string>
</array>
</dict>